Cool Fonts For Google Slides
- Best Fonts For Google Slides
- Cool Fonts For Google Slides Templates
- Cool Fonts For Google Slides Presentations
Since webfont support is basically universal there’s no good reason to stick to the defaults. Google Webfonts is the largest source of free fonts with hundreds of typefaces to pick from. Since page headers are the strongest elements they usually work best with custom fonts. However it can be tough whittling down the best choices for header fonts, and that’s exactly why I wrote this post.
Cool Text Graphics Generator Cool Text is a FREE graphics generator for web pages and anywhere else you need an impressive logo without a lot of design work. Simply choose what kind of image you would like. Then fill out a form and you'll have your own custom image created on the fly. Choose a Text Style. Cool Style Presentation Free Google Slides theme and PowerPoint template. Do you need your presentation to evoke “design” at all times? Emphasize your messages with these slides, where the design is the main focus, having a good visual impact on your audience. Commissioned by Google Fonts for use in Google Docs, Sheets and Slides, but suitable for any project, Spectral is a versatile serif face created by Production Type in Paris that's available with seven weights of Roman and Italic, from Extra-Light through to Extra-Bold, with small caps included. Google font library Google Slides does not currently allow you to upload your own custom fonts. But the good news is that the most commonly used fonts in business are offered by both Microsoft and Google applications, so classics like Arial, Calibri, and Times New Roman will still be available to you while working in Google Slides.
UNLIMITED DOWNLOADS: 400,000+ Fonts & Design Assets
Starting at only $16.50 per month!
1. Montserrat
The first in my collection is Montserrat. This font can work for pretty much anything but I think it works incredibly well as header text.
I’ve used this for navigation text with all caps, customized letter spacing, along with many different font styles from thin to super thick. Montserrat fits the bill perfectly across the board and it’s one of the more universal fonts blending into anything from a tech blog to a funeral parlor website.
The font only weighs about 500 bytes using the default style so it’s incredibly light. And with so many different styles you can get a lot of different looks from this one family.
If you’re looking for a unique heading font try Montserrat. It probably won’t work for everyone but it’s a safe starting font that many designers love.
2. Merriweather
A much thicker serif alternative is Merriweather which I also like as a body font. This versatile typeface really looks great anywhere on your site and it’ll bring plenty of attention to your headers.
If you try Merriweather for a larger page heading I suggest using the bold or bold italic style. They are surprisingly clean but they probably need some letter spacing adjustments. Either way the style and darkness of the letters are super easy to follow.
When pairing this font I usually do a sans-serif body typeface. The contrasting styles create a natural divide between headers & body copy. Plus most people find sans-serif easier to read on average for body content.
But I see a lot of sites with serif headers and they all look great. Merriweather is a nice starting point for serif, but if you don’t like it you’ll find tons of alternatives in this post.
3. Josefin Sans
Modern and classy best describes Josefin Sans. It feels like a font straight from a 1950s jazz lounge, or maybe something you’d see on the front page of The New Yorker.

It does have a distinct curvy style and the thin letters save a lot of horizontal space. You can toy with all-caps or different letter spacings to create many unique styles all from this one font family.
Some sites just look better with thin heading fonts. If you’re looking for one to try I absolutely recommend Josefin Sans with its unique letter designs and its many bold/italic styles.
4. Arvo
One other serif font I really like is Arvo. This font has a lot of character which you’ll notice right away in the bolder styles.
I really feel like Arvo works best on blogs and digital magazines because the font grabs so much focus. It’s one of the strongest fonts in this list and the serif design grabs even more attention.
If you’re launching a magazine-style blog then Arvo can work well as a strong header. But if your blog works better with sans-serif fonts this can be too much. One alternative that’s a bit more subtle is Crete Round but it doesn’t have the same eye-catching appeal as Arvo.
5. Raleway
I’ve seen Raleway on many larger blogs and online magazines for its distinct style and large variety of font variations.
For big heading text I think a mid-level thickness works best so the letters don’t get too wide. Default letter spacing is great so every word is clearly legible.
One feature unique to Raleway is the “w” letter form. It crosses in the middle which looks like two “v”s stacked together. Some may like this, others won’t. But it’s definitely unique to Raleway so it’ll stand out in your page headers too.
6. Catamaran

One of the newer fonts I found recently is Catamaran. It comes with 9 font styles from thin to black and varying thicknesses inbetween.
What I like most about this font is the offbeat lettering. Each letter takes on a very unique style and you can see this in the bolder styles. When used in heading text these letters really shine and jump off the page.
Because the bold styles are so thick you should only use Catamaran in headers with larger font sizes. It can look OK at all sizes but Catamaran really feels like a thick header typeface.
7. PT Sans
PT Sans is soft with smooth edges and thin letters. For headers I only like the bold style of PT Sans because the “normal” style just feels way too thin.
I also prefer PT Sans for headers only since it just feels too soft for regular body text. But any PT Sans header is going to look amazingly clean and readable. This font actually has a sister named PT Serif that also works well.
Between the two, I personally prefer PT Sans. It has smoother edges than the serif version and I feel it just works better in page headings and especially for blogs.
8. Open Sans
Open Sans is small, versatile, and super clean. It deserves a spot in this collection because it’s a simple font and one of the fastest loading fonts from the entire Google Fonts library.
The majority of sans-serif fonts play well with any site. Plus you can use sans-serif fonts in both your header and body text making Open Sans a reasonable choice for the entire website. One alternative I really like is Muli which has a lot more character as a header font.
But Muli’s downside is the larger file size. Ultimately this is what makes Open Sans so great because slower sites don’t rank as well and they provide a worse UX all around.
9. Roboto Slab
For a strong serif header font you might try Roboto Slab and just see how it looks. The letters aren’t too thick and the tags that hang off don’t distract the reader.
I generally prefer Roboto Slab for header fonts instead of the sans-serif version called Roboto. The serif version just feels stronger and leaves a much bigger impression on the viewer.
Truth be told they’re both awesome and you can’t go wrong either way. They both support all the common unicode characters and they’re both amazing choices for your website headings.
10. Ubuntu
The free Ubuntu font can be used for practically anything from nav text to large headers and even body copy. It’s extremely versatile and it’s lightweight with a pretty fast load time.
Rounded edges on the letters make this feel sleek and modern. It’s also one of the few fonts that really can be used in multiple places on your site which can cut down the total number of fonts you need.
Ubuntu was designed back in 2010 so it’s been around for quite a while. Now that webfonts are much more common the Ubuntu family is widely used in web design.
Wrapping Up
Whenever I design a new site these 10 header fonts are my go-to choices for headers. They’re much better than the stock OS defaults and your layout will really stand out from the others with these strong header fonts.
This post may contain affiliate links. See our disclosure about affiliate links here.
When it comes to making presentations, visual slides are the most effective and compelling way to get your message across. However, even with visual slides you may still need a few words to help tell your story. Making that text easy for your audience to read, and in keeping with your tone, is crucial. So, finding the right Google Slides font may seem like a daunting task. There are so many options to choose from, and from a distance they can all look kind of similar.
Font choice is really important: it can dictate the entire look and feel of your presentation. The right font can make your slides look sleek and professional, but the wrong one can leave your deck looking rushed and amateurish. You need to choose fonts that are clean, readable, and professional to ensure that the content – and not a fancy font – remains the star of the show. In this article we’ll take a quick look at the Google font library, clear up some common font jargon, and introduce you to 10 of our favourite fonts, handpicked by our designers.
Google font library
Google Slides does not currently allow you to upload your own custom fonts. But the good news is that the most commonly used fonts in business are offered by both Microsoft and Google applications, so classics like Arial, Calibri, and Times New Roman will still be available to you while working in Google Slides. However, Google has some stylish alternatives that may appeal to you if you want to branch out and bring a touch of individuality to your work.
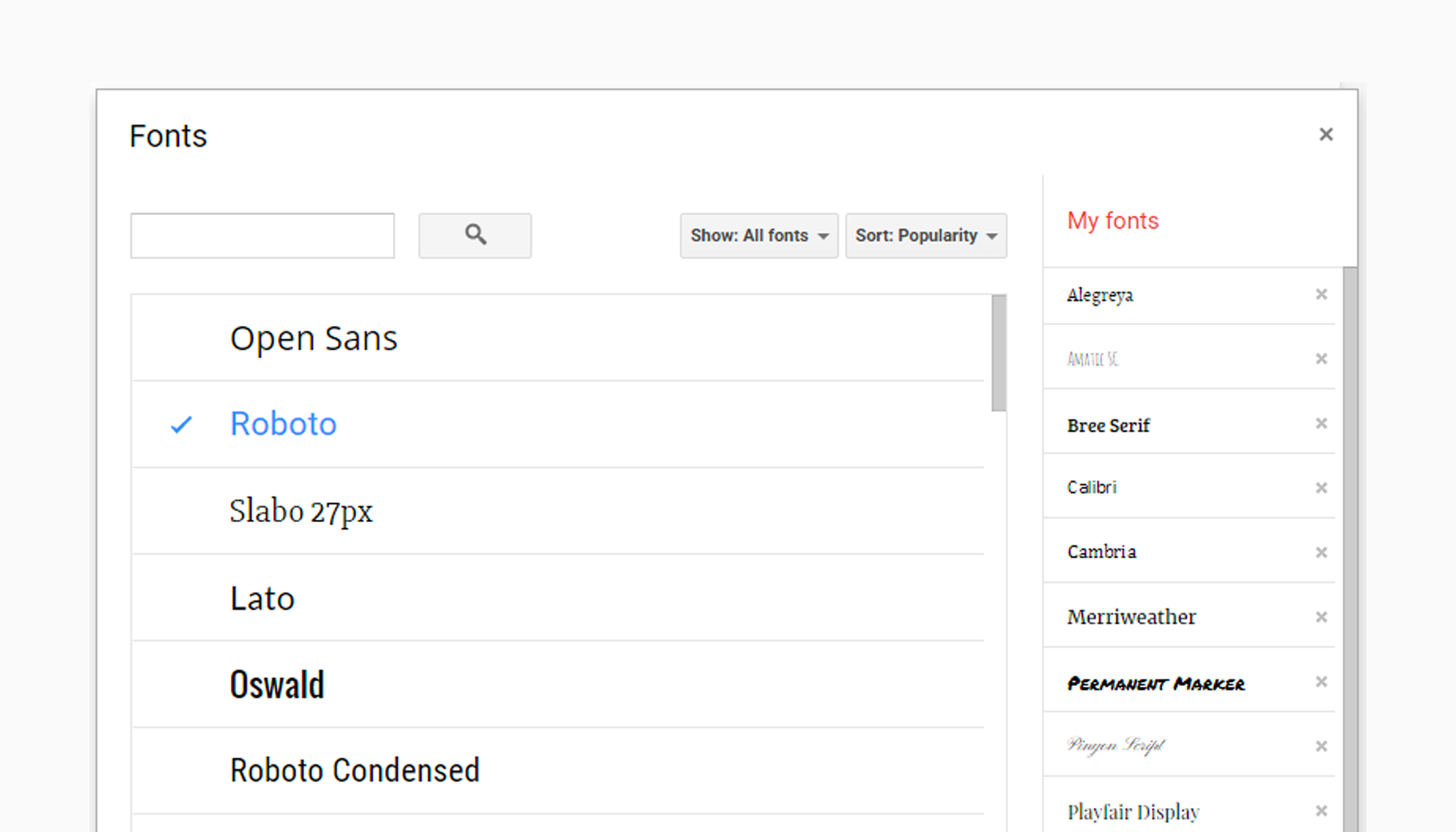
Despite the short list of standard fonts available in the Google Slides Font drop down, there are actually hundreds more fonts to choose from. Simply go to the Font drop down and click More fonts at the top.
This will open up a new panel with a large selection of different fonts: welcome to the Google font library!
To add a font to your default selection, just click the one you want, and it will highlight blue with a tick beside it. When you have highlighted all the fonts you want, click OK at the bottom of the panel.
Now, when you click the Font drop down again, you will see these new options. You can also use this technique to remove fonts that you know you will never use, by unticking them in the panel. You can also browse the complete Google font library here.
Some technical terms
You might encounter a bit of technical jargon when it comes to the particulars of different fonts. Here are some of the common terms that you should know:
Serif: A font where the letters have little flicks and tails at the edges that give it a traditional feel
Sans serif: A type of font that does not have these little flicks and tails, just using simple lines and curves
Best Fonts For Google Slides
Humanist: A font whose design was originally based on human handwriting
X height: The dimensions of the letters in a font (i.e. their height and width)
Letter spacing: The width of the gaps in between individual letters
Our top ten Google Slides fonts
Lora
Lora is very similar to Times New Roman but has a more modern feel. It’s a serif font but brings a contemporary element to this otherwise fairly traditional style of lettering. The additional flourishes are rooted in calligraphy, giving a very elegant style, however it is subtle enough to maintain a strong element of simplicity and boldness.

This font is great when you are making a presentation which needs more of an artistic voice, where a geometric font would not do. It manages this while still keeping a clear and symmetrical feel, and so works well for the titles or main body text of a presentation.
Roboto
Roboto – nicknamed the ‘Frankenfont’ due to its close similarity with other well-known types such as Helvetica and Myriad – has become one of the most popular fonts amongst designers, owing to its modern yet ‘friendly’ feel. While being bold enough to come across clearly, it still maintains a sleek and elegant feel to it throughout, with natural letter spacing to make the reading experience flow well.

You can use this versatile font in almost any presentation situation, whether you want your slides to look artistic and individual, or neat and professional.
Open Sans
Open Sans is a humanist sans serif font. This simple type was designed with an upright stress and an open appearance to create a straightforward, professional look, and an approachable and easily readable design. Its attractiveness earned it the position of the default font of WordPress, which, despite causing it to lose an element of distinctiveness, is a credit to its design, and brings with it an element of familiarity which audiences often respond well to.
Montserrat
This font was inspired by old-fashioned urban posters, billboards and street names from Buenos Aires. It captures the grandiose – yet fun – look of these carefully designed pieces from the old neighbourhood of Montserrat, using thick letters with wide spacing.
It is best used in all caps to bring out its poppy nature, but still looks good in lower case, working well for making short and punchy statements. This makes it ideal for being easily readable on a slide without distracting from visual elements in presentations. Montserrat is considered an alternative to Proxima Nova, another go-to design font in many industries.
Cabin
Cabin has a classic look but includes a few subtle elements of modernism which keep it interesting. Like Open Sans, it is a humanist sans font, which incorporates its own unique touches, like a splashed M (‘splashed’ means having diagonal lines instead of straight ones) and shorter middle arms on F and E.
The simplicity and well-designed nature of this font make it ideal for complimenting other, more stylised fonts (like Montserrat or Ubuntu) that you may wish to incorporate onto your slides. You may notice that that thickness of the letters stands out compared to thinner fonts, like Montserrat. This works well for making statements with a heavier feel to them.
Ubuntu
This font has a very unique and striking feel. It is sans serif with very minimalistic letters, but the curvy design makes it look modern and intriguing. The simplicity makes you feel like you could write each letter in a single stroke, while the sloping curves give it a more casual feel. This quirky appearance can be useful if you want your presentation to have a lighter tone.
The default letter spacing makes it one of the most legible fonts, allowing the reader to quickly and easily skim tricky looking words like ‘milliliter’ without tripping up over the letters. It is ideally suited to making text on slides instantly recognisable, so that your audience can quickly turn their focus to the visual elements of your presentation, instead of tripping over text labels.
Lato
Lato was designed to have a subtle and unobtrusive lower case but with the ability to make an eye-catching statement in upper case. The font is classically proportioned, with a sleek sans serif style, but the roundedness gives an open, friendly feel. It makes a distinctive statement with its thin curved letters and distinctive ‘g’.
Lato closely resembles another font called Avenir, considered to be a modern classic. However, while Avenir may be slightly overused, Lato offers a nice opportunity to branch out from the standard while maintaining a classic feel.
Muli
This font was created to be a minimalistic font for making clear statements in headings and titles. While also usable as a main text body font, this type comes into its own when used for bold, concise statements, because it is so plain and simple. The letter spacing of this font is slightly wider than most other fonts.
It might be tempting to try to capture attention through wacky and unique title fonts, but this can sacrifice the integrity of your presentation. Something simple and clear, like Muli, is a smarter choice!
Source Sans Pro
This sans serif font brings a modern element to an otherwise simple type. It hits the mark of looking professional while still maintaining a friendly and open feel and works excellently for both titles and body text.
There is little that makes it particularly distinctive, however this quality is sometimes understated when it comes to presentations in Google Slides. Sometimes you may need a font for body text that looks good, while not distracting from other key elements of the presentation. Source Sans Pro does well here, subtly getting its message across, while standing up well to close inspection.

Libre Baskerville
Cool Fonts For Google Slides Templates
This font was designed to work well for main body text. Its large x-height and wide counter spacing make for a very easy on-screen reading experience, especially when it comes to larger bodies of text. While the letters themselves are fairly large, the spacing in between them makes text look less intimidating and facilitates easy reading.
While we would not recommend filling up your slides with large blocks of text and distracting from visual elements, this font works well for those situations when you really have to have lots of text on screen.
Cool Fonts For Google Slides Presentations
There you have it, our top 10 Google Slides fonts! If you’re also a PowerPoint user, don’t forget to check out our top 10 presentation fonts for PowerPoint. And if you’re interested in learning more about fonts and add-ons for Slides, check out the Creating content in Google Slides: Text and fonts section in our Ultimate Guide for Google Slides!
